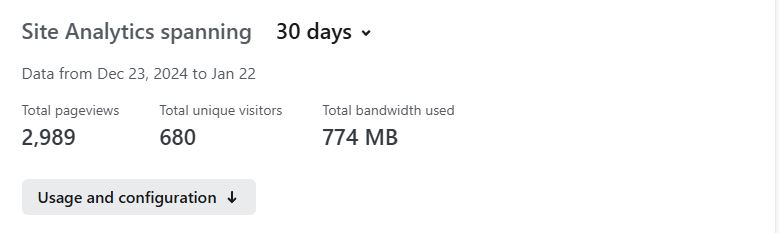
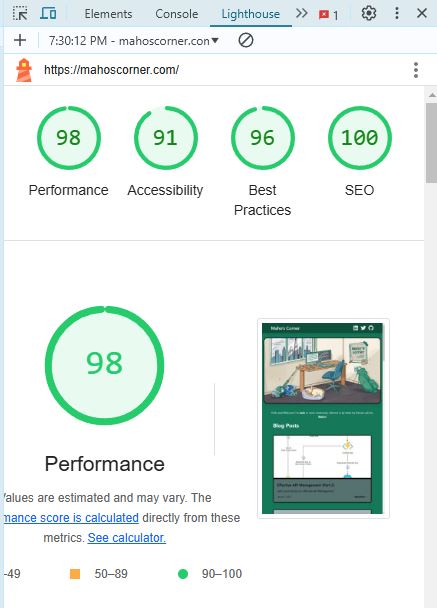
If you happen to be connected or follow me on LinkedIn, you may have seen my post the other week that went viral. In said post I brought up the topic of SEO. Initially some people had reached out and thought it did in fact mean something other than Search Engine Optimization but alas, they were wrong. So what really is SEO? Now that we know that it stands for Search Engine Optimization, why is it relevant? What’s being optimized? What do the scores in the screenshot from my website mean? Well, lucky for you we are going to peel back the curtains of SEO and discuss why you should be familiar with it.
Let’s start with some background info. The goal of most websites is to draw traffic. This can be applied to various scenarios. You may be a business that sells goods, you could host a personal blog that you want people to read (hey there :)), or you provide a service where advertisers pay you to display their ads. Regardless of the reason, you won't have much success unless you receive a healthy amount of traffic, aka people visiting your website.
So how exactly does a website get traffic? Well, there’s a handful of ways such as posting links to it on social media, directly sharing via messaging, advertising it on other websites, backlinks (other sites referencing your website), or through organic search results from search engines like Google! If you thought the last part was relevant to this post, then you would be correct. SEO is the practice of optimizing your website to increase the likelihood people find it through organic search results based on rankings large search engines use to provide search results. Basically the better SEO your website has, the higher the likelihood it will appear as a result when certain keywords are searched.
An example would be if you took the keyword “Blog”. If you type this into Google for instance you’ll get a handful of results with most of them being links to various website creation sites such as Wix or Squarespace. Funnily enough the first actual blog that appears for me is Martha Stewart’s. This is most likely because Google knows I search a lot of cooking things so it may be using a combination of my history and pairing it with the keyword “Blog” to provide me Martha Stewart’s blog. Now, in a perfect world my own blog, “Maho’s Corner”, would be the world’s most popular blog and whenever someone simply searched “Blog” it would be returned as the first result. Unfortunately, that is not the reality we live in and to actually return Maho’s Corner as a search result I had to type in “Jack Mahoney Blog”.
So, how do I increase the likelihood that my blog is discovered by various people across the globe? Well, that’s where SEO comes into play. A good baseline to figure out how a website rates from a SEO perspective is to use Google's Lighthouse. You can click the link and read more about specifics, but at a high level Lighthouse is essentially a tool to audit a website and evaluate how “good” your website is. The factors it looks at directly relate to SEO and how a website fairs relative to potential competitors.
So, what factors should you care about that are evaluated by the world’s largest search engine? Well, hopefully to no surprise, the number one factor is premium content! That means a website’s SEO is directly linked to the uniqueness and quality of content being provided by a website. You may think that you could potentially get away by putting minimal effort into content creation, using AI to produce content for you (this could change in the future), or worst of all stealing others' work and repurposing it as your own. Thankfully, these large search engines have these baked into their algorithm to help identify these sorts of things and will ding them if identified. So, with that in mind, it may be more advantageous for you to produce a high quality blog post every two weeks, rather than every other day posting something that is not as refined. So, what is the moral of the story for SEO’s number one factor? Produce your own content and put real effort into what you are publishing. As the saying goes, nothing easy is worth doing.
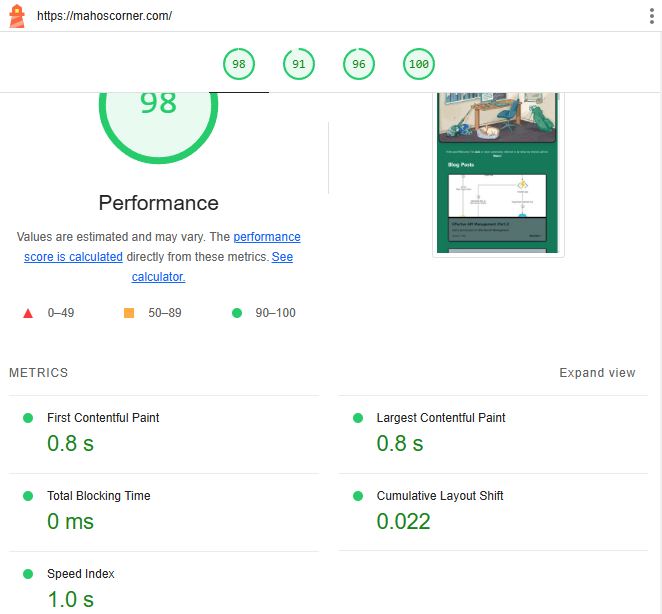
Okay, so now that we’ve established how important producing your own high quality content is, what’s next? You could argue factor number two is just as important as content, or even higher and that factor is performance. No one wants to use a clunky website that takes multiple seconds to load a single page, lag as you scroll, or have an image render all pixelated. When the performance is poor, users are less likely to visit that website, which is why it is paramount you have a fast, snappy website for new users. The first few seconds can make or break you when it comes to organic users visiting your site for the first time.
So, how do you improve your site's performance? I’m not going to dive into the technical nuances of how you can produce the world’s fastest site, but I will call out some things you can do to help. For starters, choosing a development style that works for you. This means that if building a site from scratch you think about the outcome. For me when I was first building this site I knew I wanted speed. So, to achieve that I chose to use a technique known as Static Site Generation for each of my posts to produce web pages faster than dynamic rendering. Basically, all of my blog posts are saved as markdown files (similar to standard word docs) and converted to a webpage on the build side vs having to constantly call the server every time, this is all done to produce a faster end user experience.
Now, one thing that I could do to make it better is create faster image loading. Currently, how I have the images set up for each post is I use a metadata field to know which image to use for each post. This creates the tiniest of build delays on the home page because this is known as the aforementioned dynamic rendering. I could probably optimize this, but for right now it’s not a top priority so I live with the fact it may take a second to load. If you want to see this live, reload my own page and notice how it takes the tiniest of milliseconds for blog post images to load. What I just described impacts SEO. Note, that if you are using a website building website like Wix or Squarespace there’s not much you can do about it. That being said, they’ve more than likely optimized the build experience to a reasonable performance or else they wouldn’t have customers, so rest assured if that’s your chosen method of hosting a website.
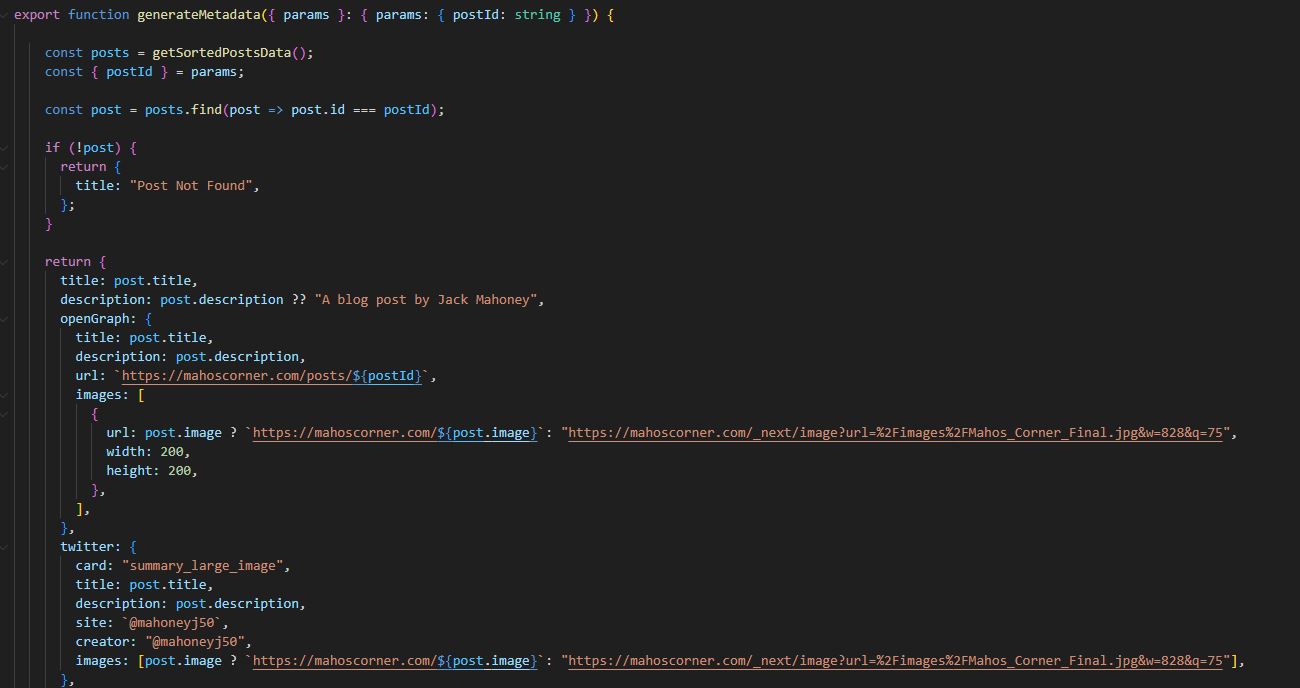
At this point we’ve covered two critical parts of SEO. For the third and final factor that will be discussed in this post, we’re going to talk about what users care about and see, as well as the hidden elements most users don’t see. What I’m talking about is metadata and accessibility features. At the beginning of this post I talked about how search engines use keywords to help produce search results. Well a lot of that information comes from things such as metadata. This is the data that you can input into the code that helps associate certain words with your site. These are little snippets such as “Description” or “Title”. Sometimes you will see these, sometimes you won’t. Additionally, you sometimes need to set up multiple descriptions or titles to render correctly on other websites. Take Twitter (or X) for example, to properly render a card as a tweet, you need to use the twitter card feature built into your code.
Now, to be clear you should make sure the keywords are also visible on your website itself. If I were to search for “Blogs on Effective API Management”, I would wholeheartedly expect to see results with the words “API Management” in the title or description of the returned results. So, to fully maximize the bang for your buck, you need to be satisfying the search intent of possible viewers, but also help yourself by letting the search algorithms know that you have what people want in all components of your website.
The last bit I mentioned is accessibility. If you are a fully healthy individual you may have not spent too much time considering how people with disabilities navigate a website. This is where accessibility comes into play. There are various ways to make a website more accessible. A few that come to mind are inputting alt text that can be used by screen readers for people that are visually impaired, having color contrast for people that are color blind so they can understand the site’s layout easier, or using images or other graphics to help people navigate your site easier. There are many people with disabilities and it is important to be cognizant of that. If you haven’t thought too much of this before, take a second to consider how to make your site more accessible because large search engines and your SEO rating certainly has.
Well, hopefully you learned something about SEO from this post! Remember the key things to making sure your website is found through organic search starts with actually producing high quality content people will enjoy based on how your website was recommended. Second, making sure your website is performant enough to make sure users are not turned off by waiting or disappointed by their expected result. And finally, making sure you have an appropriate amount of keywords that can be identified by search engines, as well as making it easier for access to all people. Hope you enjoyed this post and let me know if you have any questions or feedback!